工場内のレイアウトを取り込み、コントローラとユニットの実際の配置と照らし合わせて配置できるため、実際のレイアウトと合わせて通信状況を見える化できます。
ここでは、機器のレイアウトを編集する方法について説明します。
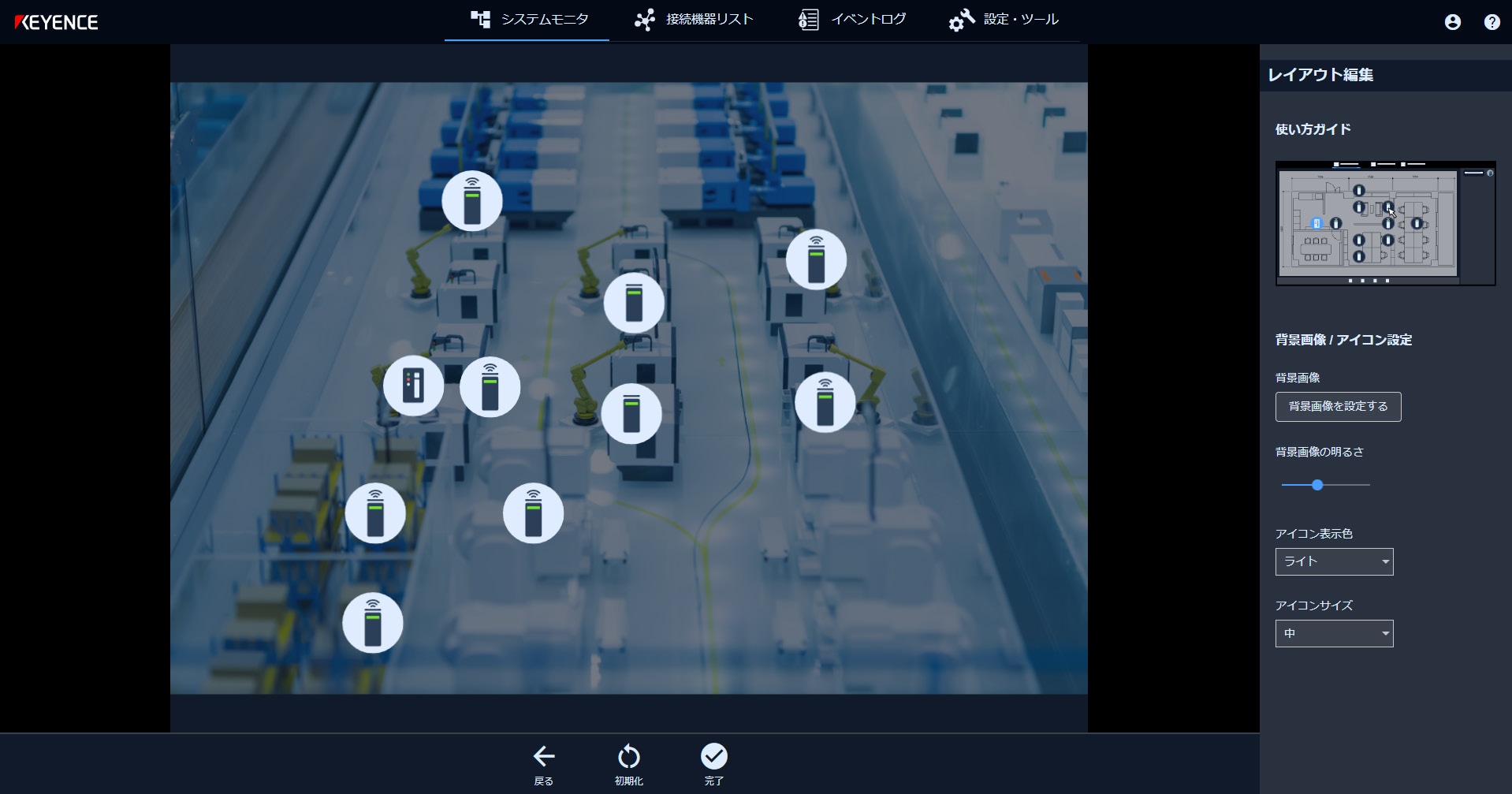
レイアウトの編集は、[レイアウト編集]画面でおこないます。

1[レイアウト編集]を選択します。
[レイアウト編集]画面が表示されます。

2レイアウトを編集します。
|
|
[戻る]を選択すると、[システムモニタ]画面に戻ります。レイアウトを編集した後、保存せずに[戻る]を選択すると、編集内容を破棄する確認メッセージが表示されます。[OK]を選択すると、編集内容を破棄して[システムモニタ]画面に戻ります。破棄しない場合は、[キャンセル]を選択して、[完了]で編集内容を保存してください。 |
システムモニタの背景に表示する画像を設定します。
1機器情報設定部の[背景画像を設定する]を選択します。
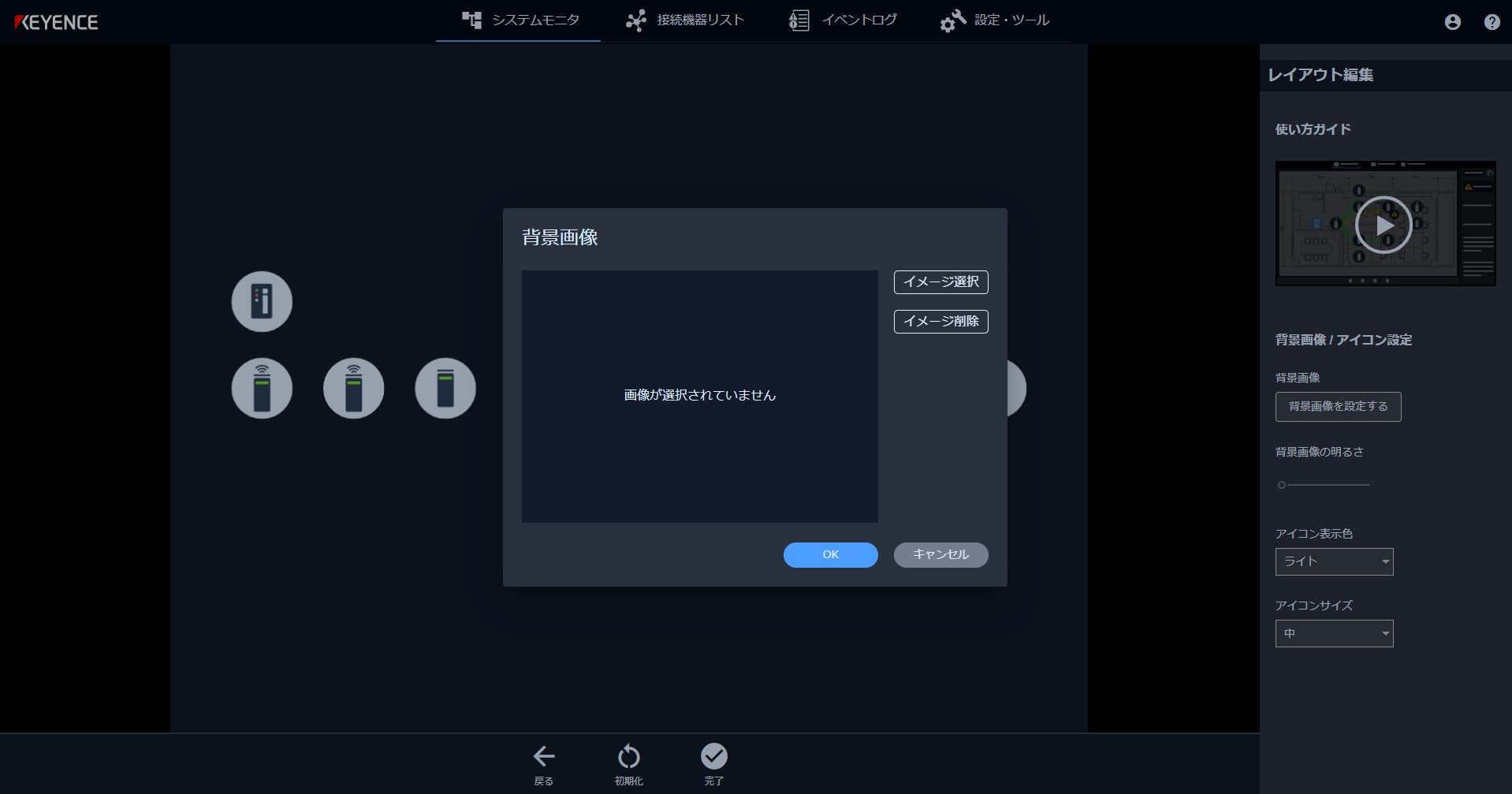
[背景画像]ダイアログが表示されます。

2[イメージ選択]を選択します。
[開く]ダイアログが表示されます。
3背景に設定する画像を選んで、[開く]を選択します。
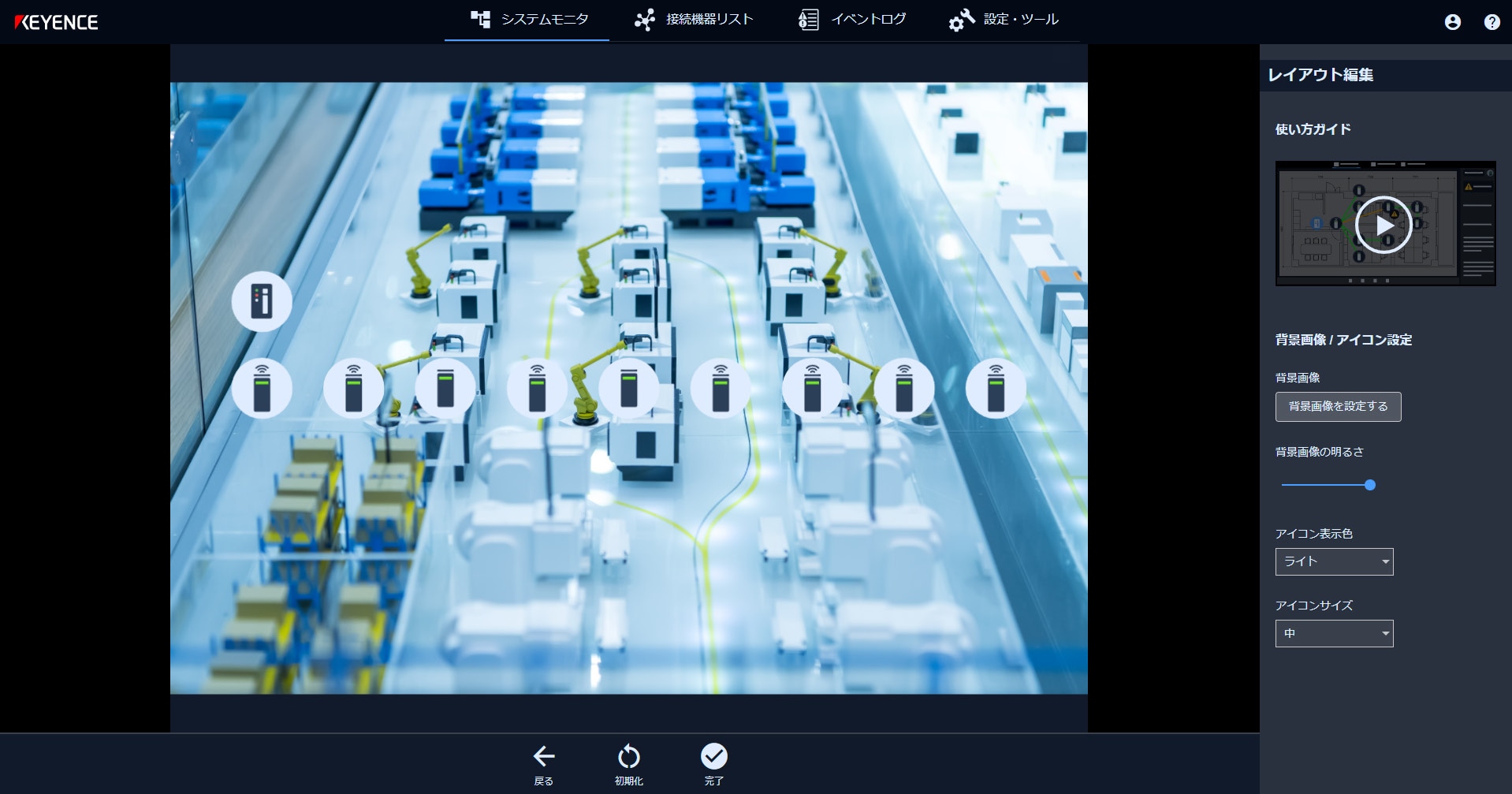
選択した画像が表示されます。使用できる画像の拡張子は「jpg」、「jpeg」、「png」です。
|
|
[イメージ削除]を選択すると、選択した画像を削除できます。 |

4[OK]を選択します。
選択した画像がシステムモニタの背景画像として設定されます。

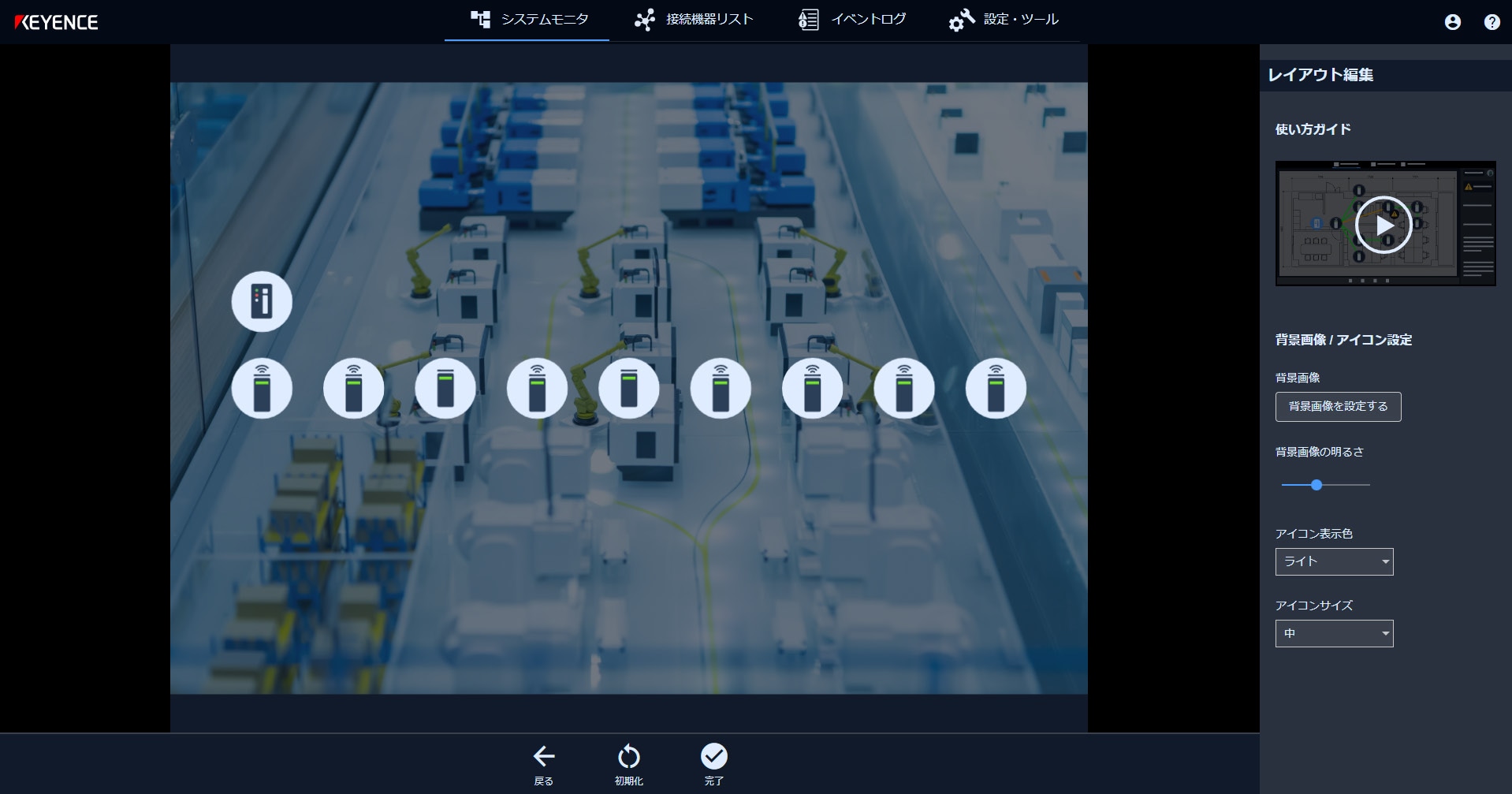
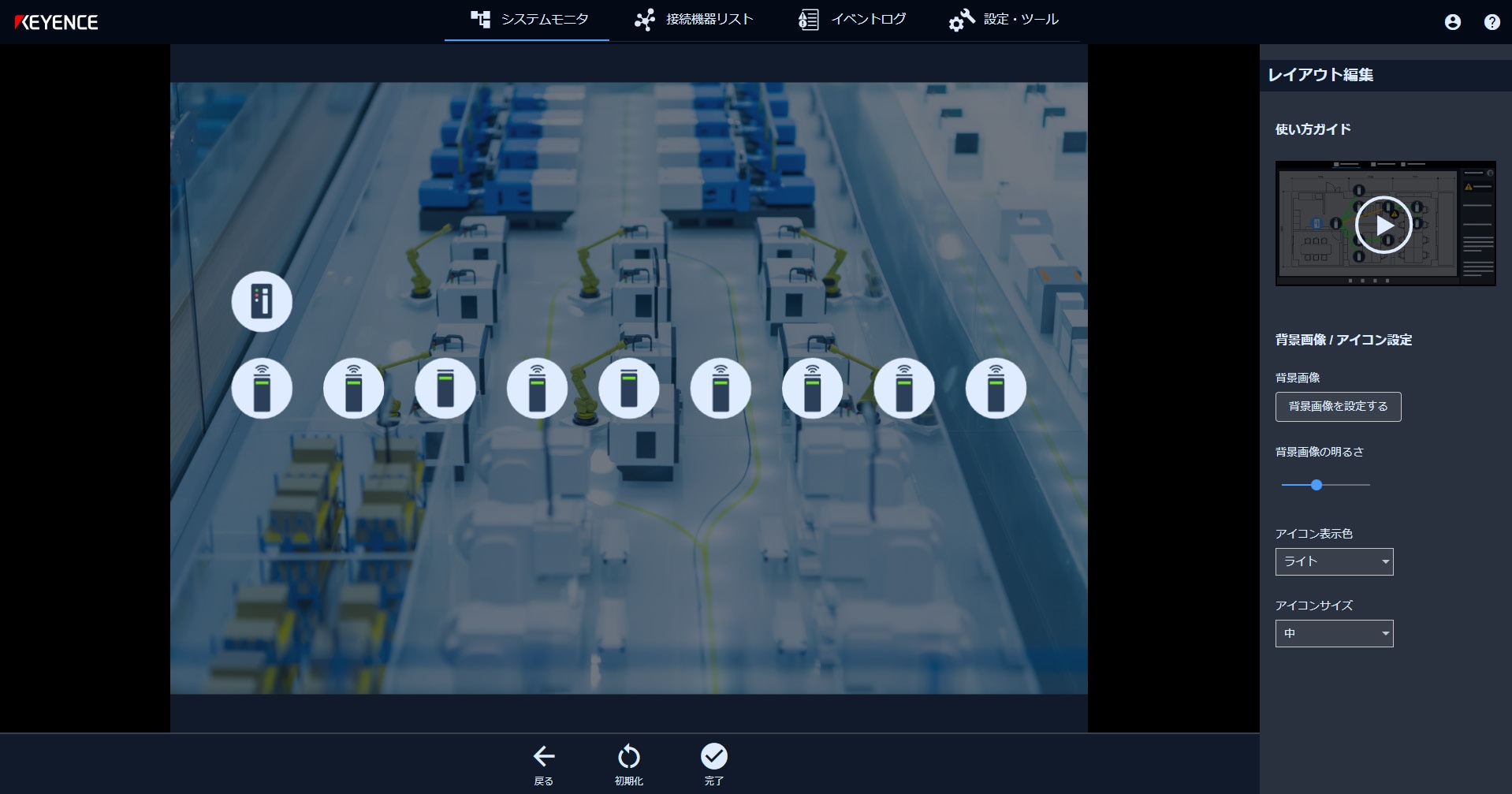
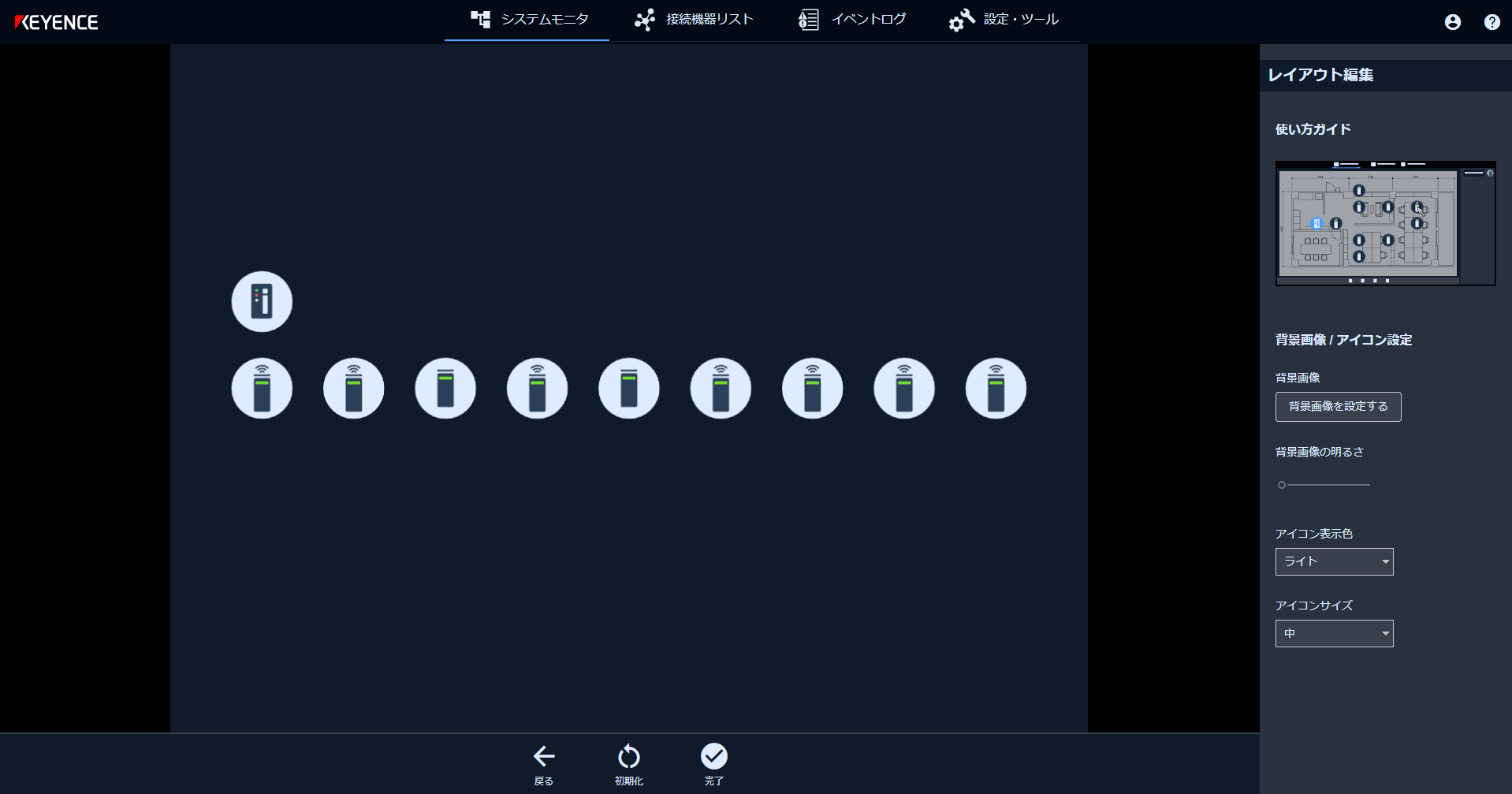
5[背景画像の明るさ]のスライダーバーで、背景画像の透明度を変更します。

6レイアウト編集が完了したら、編集結果を保存します。
コントローラやユニットのアイコンを、ネットワーク経路が見やすい位置に移動したり、構内レイアウトの背景画像上の実際の設置位置に合わせて移動したりします。

1レイアウト部上のコントローラまたはユニットのアイコンを選択して、ドラッグアンドドロップで移動します。
2すべての移動が完了するまで、繰り返します。

3すべての移動が完了したら、編集結果を保存します。
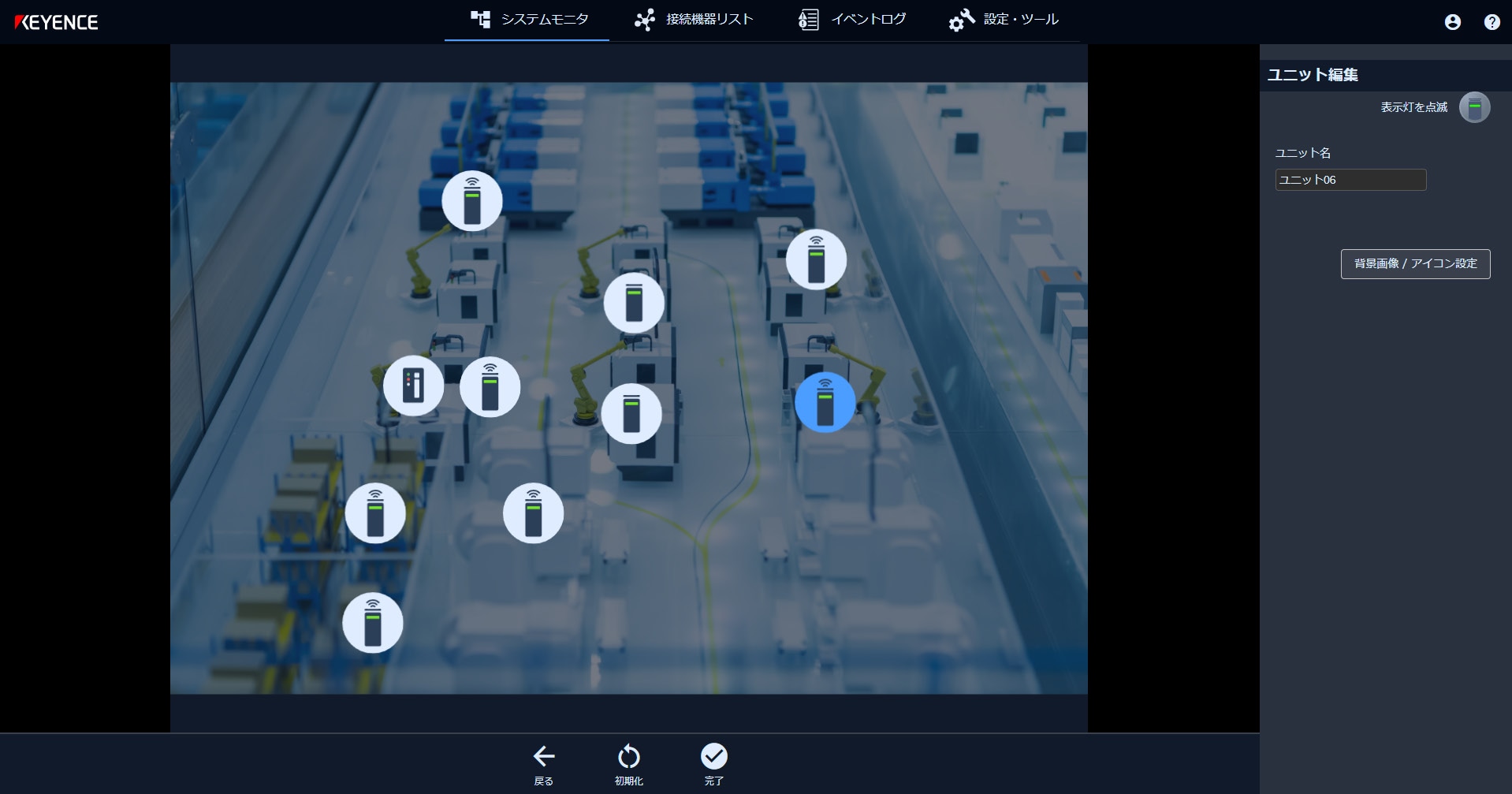
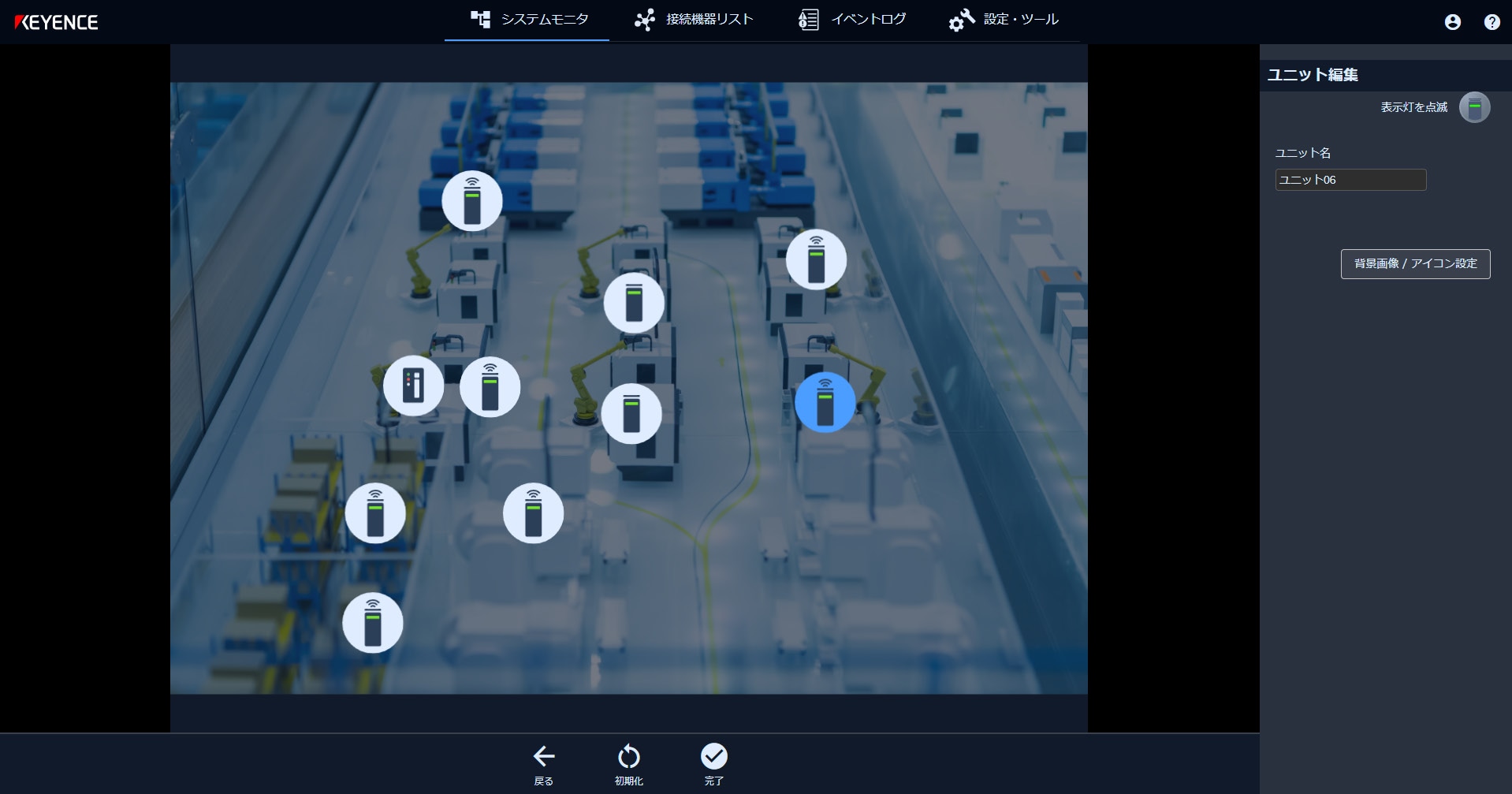
コントローラ名称やユニット追加時に設定したユニット名称を変更できます。
1名称を変更するコントローラ/ユニットを選択します。
機器情報設定部に選択したコントローラ/ユニットの名称が表示されます。

2テキストボックスを選択して、名称を変更します。
|
|
ユニットを選択した場合は、 |
3必要な名称の変更が完了したら、編集結果を保存します。
背景画像の色やサイズに合わせて、コントローラ/ユニットのアイコンの色とサイズを変更できます。

1機器情報設定部の[アイコン表示色]と[アイコンサイズ]でアイコンの色とサイズを設定します。
|
項目 |
説明 |
|
アイコン表示色 |
アイコンのテーマカラーを選択します。 •ダーク •ライト(初期値) |
|
アイコンサイズ |
アイコンのサイズを選択します。 初期値はユニットの数や無線ネットワーク構成に応じて変わります。 •大 •中 •小 •極小 |
2設定が完了したら、[OK]を選択します。
レイアウトのアイコンの色とサイズが変更されます。
3色とサイズが問題なければ、編集結果を保存します。
レイアウトの編集結果を初期化して、初期設定時のレイアウトに初期化します。
|
|
コントローラ/ユニットの位置、背景画像、アイコンの色とサイズが初期化されます。 コントローラ/ユニットの名称は、初期化されません。 |
1[初期化]を選択します。
初期化の確認メッセージが表示されます。

2[OK]を選択します。
レイアウトが初期化されます。

3初期化が完了したら、編集結果を保存します。
レイアウトの編集結果を保存して確定します。
1レイアウトが編集し終わったら、[完了]を選択します。
保存の確認メッセージが表示されます。

2[OK]を選択します。
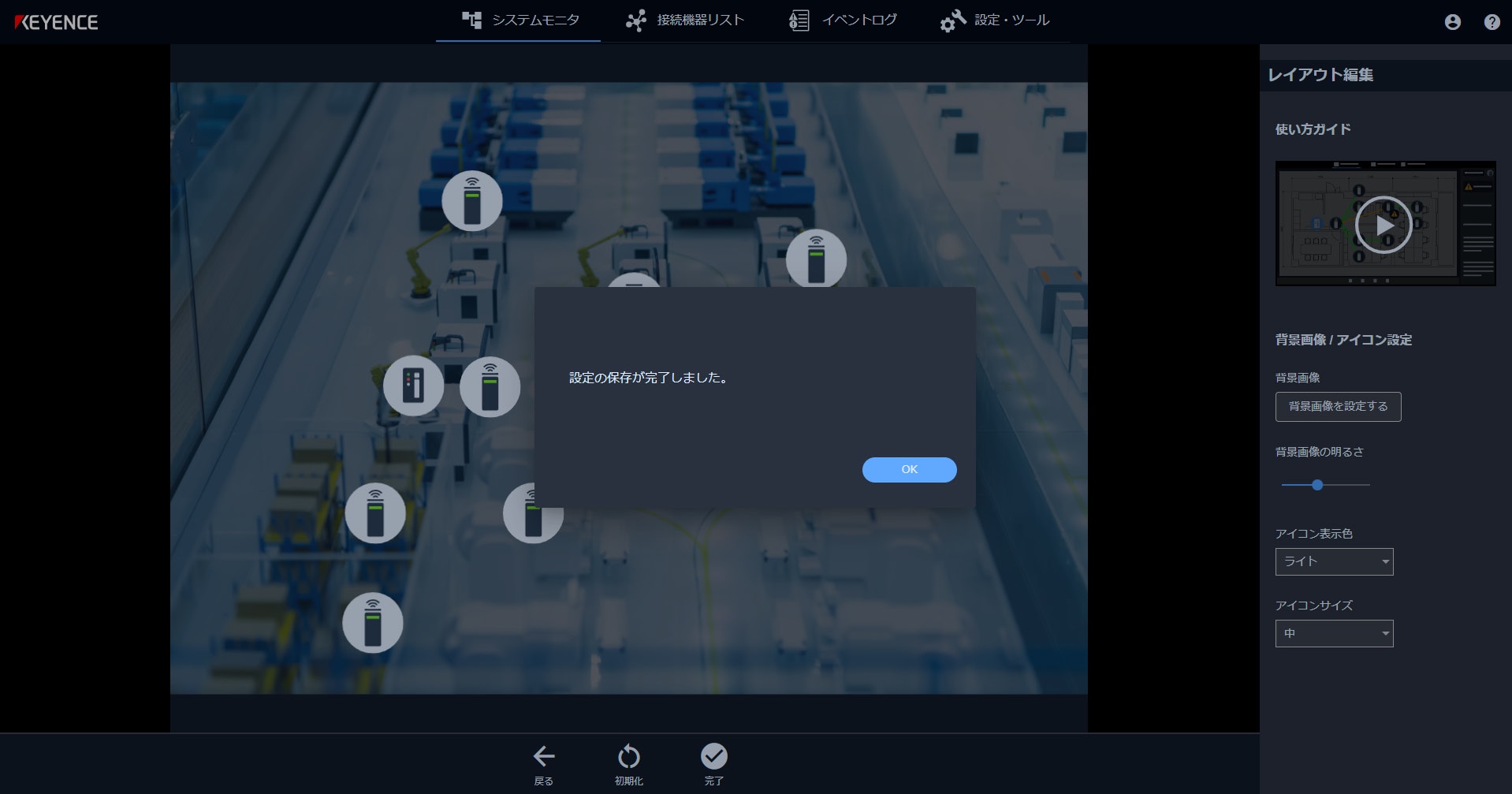
レイアウトの編集結果の保存が開始され、保存が完了すると確認メッセージが表示されます。

3[OK]を選択します。
[システムモニタ]画面に戻ります。


